Intro
Lire un capteur à distance
Dans cette leçon tu va apprendre comment démarrer un serveur web depuis Eliobot et récupérer la valeur d’un capteur d’Eliobot.
Étape 1
La page HTML
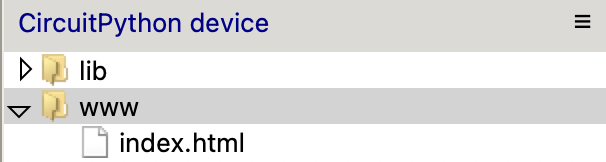
La première étape est de créer la page HTML que nous voulons afficher pour ce faire nous allons créer un dossier « www » à la racine d’Eliobot et créer un fichier « index.html » à l’intérieur :

Après avoir créer nôtre fichier, nous allons pouvoir l’ouvrir pour commencer à construire nôtre page.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titre de ta page</title>
</head>
<body>
</body>
</html>Voici le « squelette » d’une page html basique :
– Les balises « head » est ce qui contient tout ce qui va se trouver dans l’entête de la page ici on y a placé des information sur comment afficher la page et le titre de celle-ci.
– Les balises « body » est ce qui contient le corps de la page, pour l’instant c’est vide.
Sur cette page HTML, nous voulons ajouter un espace pour écrire la valeur qu’on veut récupérer
Pour ce faire on va utiliser une balise <div></div>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titre de ta page</title>
</head>
<body>
<div id="value">Pas de valeur reçu</div>
</body>
</html>On créer une div dans laquelle on met l’identifiant value et le mot « Pas de valeur reçu ».
On va mettre cette page de côté pour l’instant et passé au programme python en lui même.
Étape 2
Déclaration des entrées / sorties
Nous allons commencer notre code en intégrant quelques bibliothèques. Ce sont des ensembles de codes déjà écrits nous permettant de rajouter des fonctions facilement.
La première s’appelle “board” et est spécifique à CircuitPython. C’est grâce à elle que nous allons pouvoir expliquer à notre programme comment sont connectés les éléments au microcontrôleur (le cerveau de Eliobot)
Pour l’intégrer dans notre programme on utilise la ligne suivante :
import boardCela nous permet d’appeler les entrée / sorties de la cartes en utilisant le numéro de la broche.
board.NEOPIXELÉtape 3
Déclaration du capteur
Pour déclarer les capteurs on va utiliser la bibliothèque « analogio » et « digitalio »
import analogioEnsuite nous définissons chaque capteur.
obstacleInput = [analogio.AnalogIn(pin) for pin in
(board.IO4, board.IO5, board.IO6, board.IO7)]Les capteurs d’obstacles sont classés dans un tableau et sont numérotés de 0 à 3 : 0 pour la gauche, 1 pour l’avant, 2 pour la droite, et 3 pour l’arrière. Dans la fonction, nous utilisons l’indice 1 pour le capteur de devant.
Pour nous faciliter la tâche on va utiliser la bibliothèque « elio ».
from elio import ObstacleSensorEnsuite on définit ObstacleSensor en lui donnant ses moteurs et ses capteurs d’obstacle comme attributs.
obstacleSensor = ObstacleSensor(obstacleInput)Connexion
Choisi ton mode de connexion tu peux soit ouvrir un point d’accès depuis Eliobot soit te connecter au wifi.
Déclaration du serveur
Pour déclarer le serveur web on va utiliser les bibliothèques « socketpool », « adafruit_httpserver » et « wifi ».
from adafruit_httpserver import Server, Request, FileResponse, Response, JSONResponse
import wifi
import socketpoolEnsuite, nous devons créer un « pool » de sockets qui permettra de gérer plusieurs connexions en même temps.
pool = socketpool.SocketPool(wifi.radio)Maintenant, créeons le serveur en lui donnant le pool de sockets et en spécifiant le dossier où se trouvent les fichiers du site web (/www que nous avons crée plus haut). Nous activons aussi le mode déboggage pour voir plus d’informations en cas d’erreurs.
server = Server(pool, "/www", debug=True)Définissons une route qui permettra de servir des fichiers. Par exemple, si quelqu’un envoie une requête « POST » à « /serve_file », nous envoyons le fichier « index.html »
@server.route("/serve_file", methods=['POST'])
def serve_file(request: Request):
return (FileResponse(request, "index.html", "/www"))Étape 4
Créer la route pour envoyer la valeur
Pour cette étape, nous allons créer des routes sur le serveur qui va envoyer la valeur du capteur d’obstacle de devant :
@server.route("/value", methods=['GET'])
def value(request: Request):
if obstacleSensor.get_obstacle(1):
value = "Un obstacle est présent"
else:
value = "Pas d'obstacle"
return (JSONResponse(request, {"value": value}))Explication :
- @server.route(« /value », methods=[‘GET’]) : Cette ligne définit une route sur le serveur qui écoute les requêtes GET à l’adresse « /value ». Cette route est utilisée pour envoyer la valeur détectée par le capteur d’obstacle.
- def value(request: Request): : Définit ce que doit faire le serveur quand il reçoit une demande.
- return (JSONResponse(request, {« value »: value})) envoie la valeur de la variable « value »
Pour demander des valeurs il faut faire une requête. On va donc reprendre nôtre page HTML et ajouter une nouvelle balise <script></script> à la suite de notre div.
<script>
function fetchValue() {
fetch('value')
.then(response => response.json())
.then(data => {
console.log(data);
document.getElementById('value').textContent = "value: " + data.value;
})
.catch(error => {
console.error('Erreur:', error);
document.getElementById('value').textContent = "Erreur lors de la récupération
des données";
});
}
fetchValue();
setInterval(fetchValue, 1000);
</script>Ce script JavaScript est utilisé pour récupérer périodiquement des données depuis le serveur. Il effectue une requête GET à l’adresse ‘Nom’ toutes les secondes. Lorsqu’une réponse est reçue, elle est convertie en format JSON, et le contenu de l’élément HTML identifié par ‘value’ est mis à jour pour afficher le nom récupéré depuis le serveur. En cas d’erreur lors de la récupération des données, un message d’erreur est affiché dans cet élément.
Étape 6
Démarrer le serveur
Pour démarrer le serveur il y a deux méthode selon la méthode de connexion que tu as choisi :
Si tu à ouvert un point d’accès :
server.serve_forever(str(wifi.radio.ipv4_address_ap))Si tu t’es connecté au Wi-Fi :
server.serve_forever(str(wifi.radio.ipv4_address))Pour la suite du programme je vais faire comme si je m’était connecter au wifi.
Étape 7
Programme final
Voici le programme final que l’on va pouvoir exécuter ▶️ :
Partie HTML :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titre de ta page</title>
</head>
<body>
<div id="value">Pas de valeur reçu</div>
<script>
function fetchValue() {
fetch('value')
.then(response => response.json())
.then(data => {
console.log(data);
document.getElementById('value').textContent = "Value: " + data.value;
})
.catch(error => {
console.error('Erreur:', error);
document.getElementById('value').textContent = "Erreur lors de la
récupération des données";
});
}
fetchValue();
setInterval(fetchValue, 1000);
</script>
</body>
</html>Partie Code Python:
import wifi
from adafruit_httpserver import Server, Request, FileResponse, Response, JSONResponse
import socketpool
import board
import analogio
from elio import ObstacleSensor
obstacleInput = [analogio.AnalogIn(pin) for pin in
(board.IO4, board.IO5, board.IO6, board.IO7)]
obstacleSensor = ObstacleSensor(obstacleInput)
pool = socketpool.SocketPool(wifi.radio)
server = Server(pool, "/www", debug=True)
@server.route("/serve_file", methods=['POST'])
def serve_file(request: Request):
return (FileResponse(request, "index.html", "/www"))
@server.route("/value", methods=['GET'])
def value(request: Request):
if obstacleSensor.get_obstacle(1):
value = "Un obstacle est présent"
else:
value = "Pas d'obstacle"
return (JSONResponse(request, {"value": value}))
server.serve_forever(str(wifi.radio.ipv4_address))Bravo !
Et voila, ton programme est fini ! Il ne te reste plus qu’à le Téléverser et te rendre sur la page avec le lien que Eliobot de donne dans le terminal.