Intro
Accéder à ta page HTML
Dans cette leçon, tu vas apprendre à afficher la page HTML, que tu as créé sur Elioblocs, depuis ton smartphone ou ton ordinateur.
Étape 1
Créer une page HTML
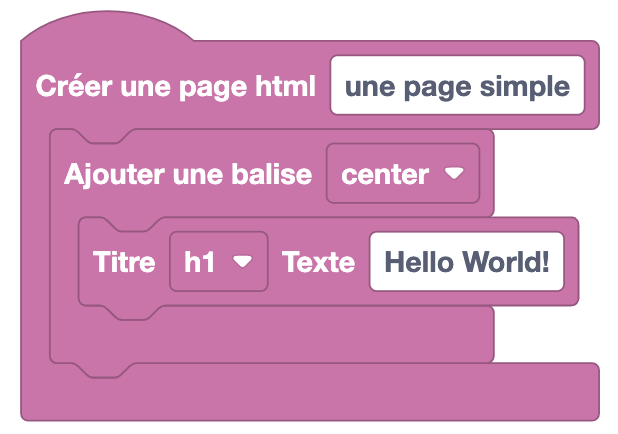
On commence par créer une page HTML avec les blocs disponibles dans la catégorie « Réseau ».
Dans cet exemple, notre page est plutôt basique avec un simple titre qui affiche « Hello World! » au centre de l’écran.

Étape 2
Ouvrir un point d’accès
Pour accéder à la page HTML qui sera stockée sur Eliobot, nous devons nous connecter à celui-ci.
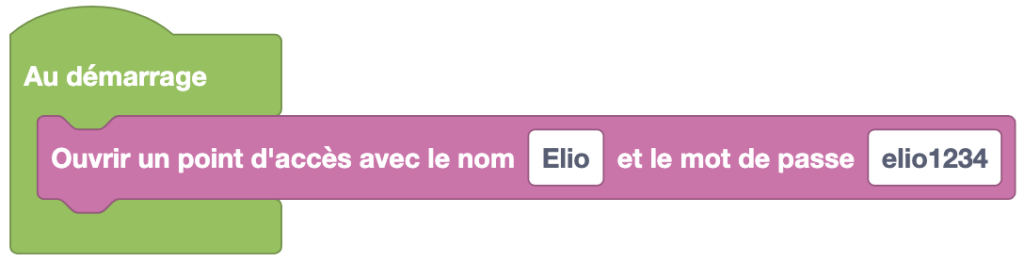
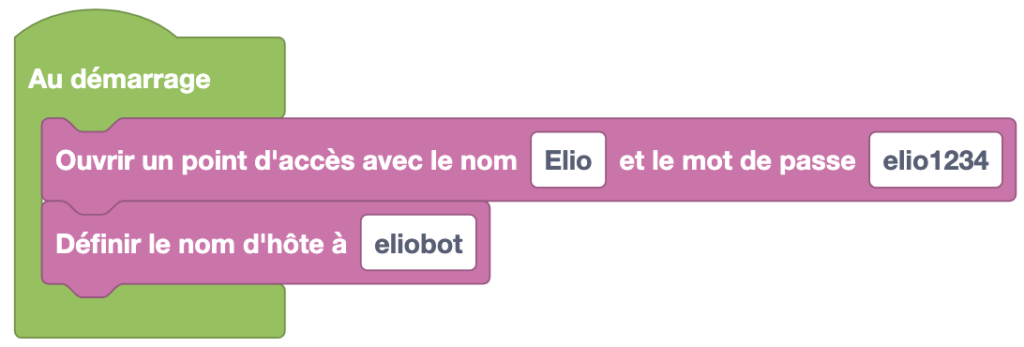
La méthode la plus simple est d’utiliser le bloc [Ouvrir un point d’accès] sur lequel tu vas pouvoir définir un nom et un mot de passe pour sécuriser la connexion.
A ce stade, on en a fini avec le programme, tu vas donc pouvoir le téléverser.

Étape 3
Récupérer l’adresse de ta page
Une fois que notre programme est téléversé, il va falloir trouver l’adresse sur laquelle te connecter pour voir ta page.
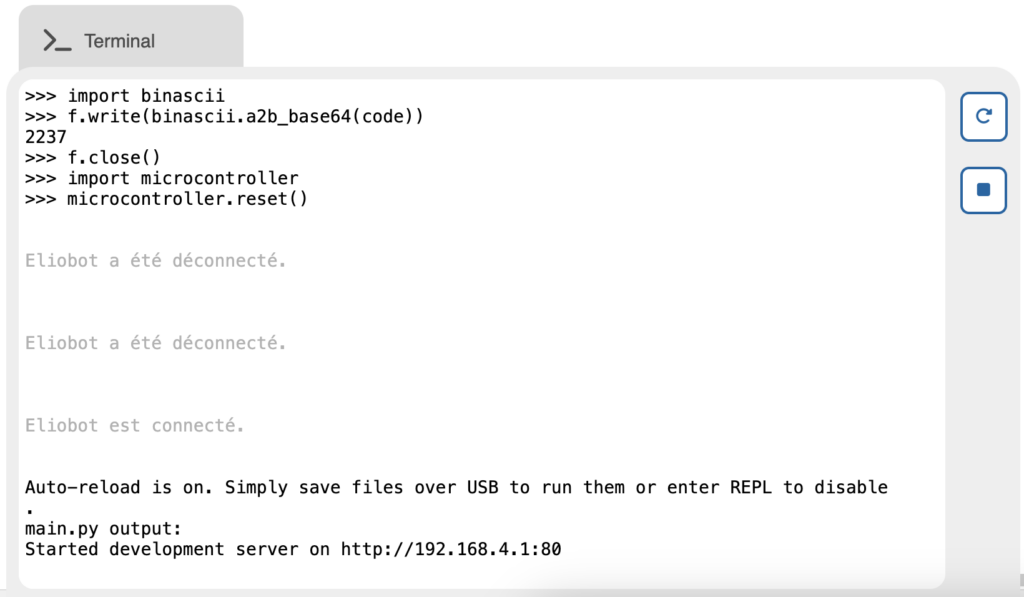
Eliobot te la donne lorsque tu le connectes au terminal.
Par défaut l’adresse est 192.168.4.1:80 comme on peut le voir sur la dernière ligne du terminal ci dessous :

Étape 4
Se connecter à Eliobot
Après avoir redémarré, Eliobot va agir comme un réseau Wi-Fi classique.
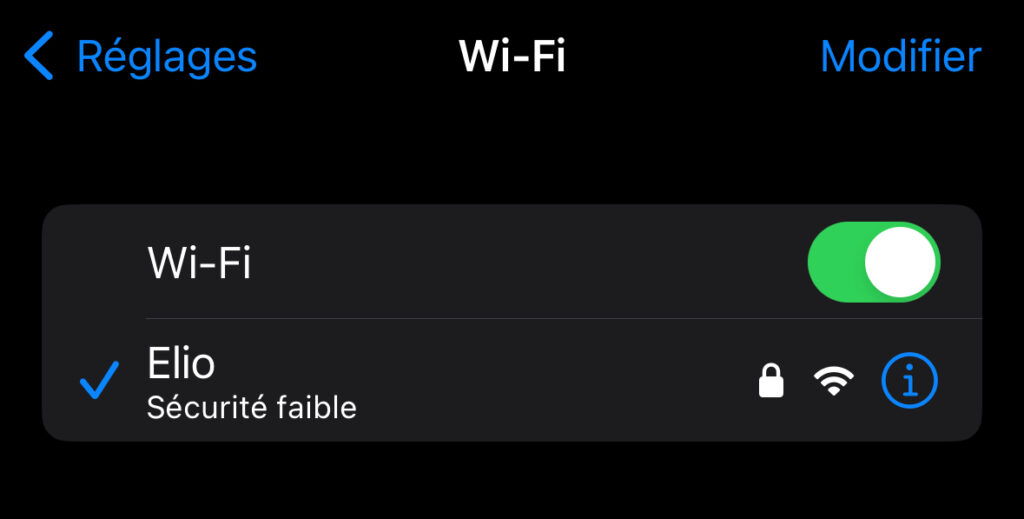
Rends-toi dans les paramètres Wi-Fi de l’appareil avec lequel tu veux accéder à la page et recherche le réseau Wi-Fi qui porte le nom que tu as spécifié dans ton programme.
Il te suffit ensuite de renseigner le mot de passe que tu as également défini dans ton programme.
Ton appareil te signalera surement que Elio ne fourni pas de connexion internet, c’est normal, dis-lui de te connecter malgré tout.

Étape 5
Accéder à la page HTML
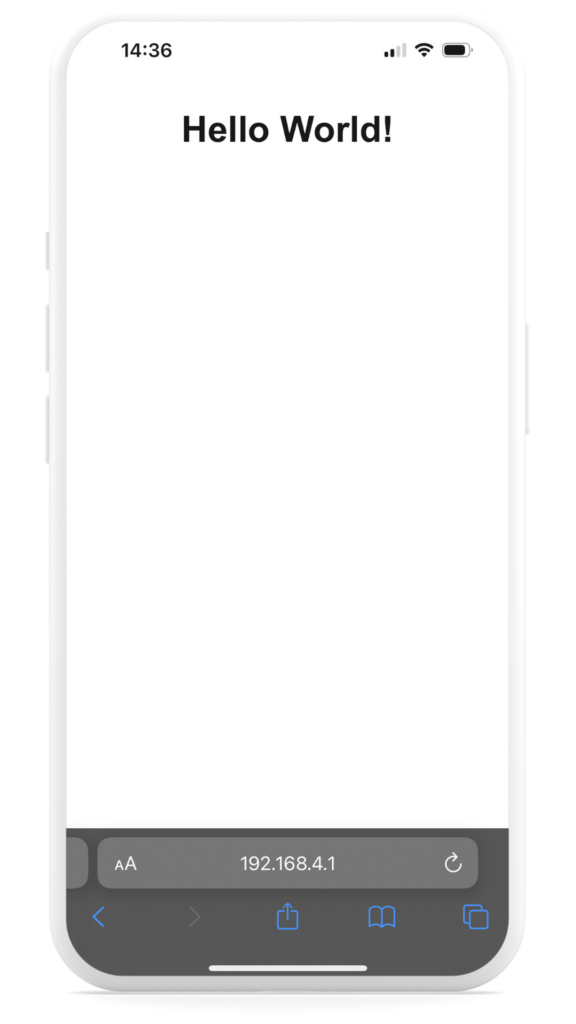
Pour accéder à ta page HTML, il ne te reste plus qu’à ouvrir le navigateur de l’appareil avec lequel tu es connecté à Eliobot et de renseigner l’adresse obtenue précédemment dans la barre de recherche.
Par défaut c’est 192.168.4.1

Bonus
Si l’adresse ne te convient pas tu peux la personnalisé avec le bloc « Définir le nom d’hôte à »

Il te suffit ensuite de renseigné le nom que tu as donné accompagné de .local a la fin :
eliobot.local
Bravo !
Tu peux maintenant accéder à ta page HTML et la modifier à ta guise pour contrôler Eliobot à distance !


Ping : 3.4 – Allumer la LED à distance – Eliobot
Ping : 3.5 – Lire un capteur à distance – Eliobot