Intro
Allumer la LED à distance
Dans cette leçon tu va apprendre comment démarrer un serveur web depuis Eliobot et faire s’allumer la led depuis un appareil distant.
Étape 1
La page HTML
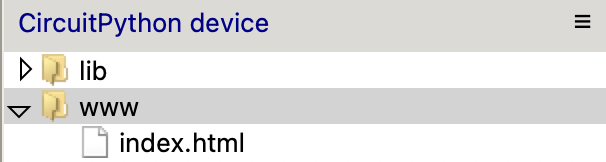
La première étape est de créer la page HTML que nous voulons afficher pour ce faire nous allons créer un dossier « www » à la racine d’Eliobot et créer un fichier « index.html » à l’intérieur :

Après avoir créer nôtre fichier, nous allons pouvoir l’ouvrir pour commencer à construire nôtre page.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titre de ta page</title>
</head>
<body>
</body>
</html>Voici le « squelette » d’une page html basique :
– Les balises « head » est ce qui contient tout ce qui va se trouver dans l’entête de la page ici on y a placé des information sur comment afficher la page et le titre de celle-ci.
– Les balises « body » est ce qui contient le corps de la page, pour l’instant c’est vide.
Sur cette page HTML, nous voulons ajouter deux bouton :
– Un pour allumer la Led
– Un pour l’éteindre
Pour ce faire on va utiliser les balise « button »
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titre de ta page</title>
</head>
<body>
<button id="on">Allumer</button>
<button id="off">Éteindre</button>
</body>
</html>On créer nos deux bouton et on leur donne un identifiant id on et off
On va mettre cette page de côté pour l’instant et passé au programme python en lui même.
Étape 2
Déclaration des entrées / sorties
Nous allons commencer notre code en intégrant quelques bibliothèques. Ce sont des ensembles de codes déjà écrits nous permettant de rajouter des fonctions facilement.
La première s’appelle “board” et est spécifique à CircuitPython. C’est grâce à elle que nous allons pouvoir expliquer à notre programme comment sont connectés les éléments au microcontrôleur (le cerveau de Eliobot)
Pour l’intégrer dans notre programme on utilise la ligne suivante :
import boardCela nous permet d’appeler les entrée / sorties de la cartes en utilisant le numéro de la broche.
board.NEOPIXELÉtape 3
Déclaration de la led
import board
import neopixel
pixels = neopixel.NeoPixel(board.NEOPIXEL, 1, brightness=0.2, auto_write=False, pixel_order=neopixel.GRB)Connexion
Choisi ton mode de connexion tu peux soit ouvrir un point d’accès depuis Eliobot soit te connecter au wifi.
Déclaration du serveur
Pour déclarer le serveur web on va utiliser les bibliothèques « socketpool », « adafruit_httpserver » et « wifi ».
from adafruit_httpserver import Server, Request, FileResponse, Response, JSONResponse
import wifi
import socketpoolEnsuite, nous devons créer un « pool » de sockets qui permettra de gérer plusieurs connexions en même temps.
pool = socketpool.SocketPool(wifi.radio)Maintenant, créeons le serveur en lui donnant le pool de sockets et en spécifiant le dossier où se trouvent les fichiers du site web (/www que nous avons crée plus haut). Nous activons aussi le mode déboggage pour voir plus d’informations en cas d’erreurs.
server = Server(pool, "/www", debug=True)Définissons une route qui permettra de servir des fichiers. Par exemple, si quelqu’un envoie une requête « POST » à « /serve_file », nous envoyons le fichier « index.html »
@server.route("/serve_file", methods=['POST'])
def serve_file(request: Request):
return (FileResponse(request, "index.html", "/www"))Étape 4
Créer les routes pour les boutons
Pour cette étape, nous allons créer des routes sur le serveur qui détecteront quand le bouton est appuyé et détermineront l’action à exécuter en conséquence.
@server.route("/on", methods=['POST'])
def on(request: Request):
if request.json().get('on', False):
pixels.fill((0, 255, 0))
pixels.show()Explication :
- @server.route(« /on », methods=[‘POST’]) : Crée une route sur le serveur qui écoute si on envoie des données disant que le bouton est pressé.
- def on(request: Request): : Définit ce que doit faire le serveur quand il reçoit ces données.
- if request.json().get(‘on’, False): : Vérifie si les données disent « on ». Si oui, on allume la led
Même principe pour éteindre la led :
@server.route("/off", methods=['POST'])
def off(request: Request):
if request.json().get('off', False):
pixels.fill((0, 0, 0))
pixels.show()Pour recevoir des requête, il faut les envoyer. On va donc reprendre nôtre page HTML et ajouter une nouvelle balise <script></script> à la suite de nos boutons.
<script>
document.getElementById('on').addEventListener('click', function() {
fetch('/on', {
method: 'POST',
body: JSON.stringify({ on: true }),
headers: {
'Content-Type': 'application/json'
}
})
})
document.getElementById('off').addEventListener('click', function() {
fetch('/off', {
method: 'POST',
body: JSON.stringify({ off: true }),
headers: {
'Content-Type': 'application/json'
}
})
})
</script>Ce script permet de détecter quand un bouton, identifié par son identifiant, est pressé sur une page web. Il « écoute » le bouton pour voir si on clique dessus. Si le bouton est pressé, le script envoie automatiquement une requête au serveur. Cette requête utilise la méthode « POST » et est envoyée à une adresse spécifique (ou route) qui correspond à l’identifiant du bouton. Elle transmet l’information que le bouton a été cliqué. Ici j’écoute mes dux boutons allumer et Éteindre représenté par les identifiants on et off.
Étape 6
Démarrer le serveur
Pour démarrer le serveur il y a deux méthode selon la méthode de connexion que tu as choisi :
Si tu à ouvert un point d’accès :
server.serve_forever(str(wifi.radio.ipv4_address_ap))Si tu t’es connecté au Wi-Fi :
server.serve_forever(str(wifi.radio.ipv4_address))Pour la suite du programme je vais faire comme si je m’était connecter au wifi.
Étape 7
Programme final
Voici le programme final que l’on va pouvoir exécuter ▶️ :
Partie HTML :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titre de ta page</title>
</head>
<body>
<button id="on">Allumer</button>
<button id="off">Éteindre</button>
<script>
document.getElementById('on').addEventListener('click', function() {
fetch('/on', {
method: 'POST',
body: JSON.stringify({ on: true }),
headers: {
'Content-Type': 'application/json'
}
});
});
document.getElementById('off').addEventListener('click', function() {
fetch('/off', {
method: 'POST',
body: JSON.stringify({ off: true }),
headers: {
'Content-Type': 'application/json'
}
});
});
</script>
</body>
</html>Partie Code Python:
import wifi
from adafruit_httpserver import Server, Request, FileResponse, Response, JSONResponse
import socketpool
import board
import neopixel
pool = socketpool.SocketPool(wifi.radio)
server = Server(pool, "/www", debug=True)
@server.route("/serve_file", methods=['POST'])
def serve_file(request: Request):
return (FileResponse(request, "index.html", "/www"))
@server.route("/on", methods=['POST'])
def on(request: Request):
if request.json().get('on', False):
pixels.fill((0, 255, 0))
pixels.show()
@server.route("/off", methods=['POST'])
def off(request: Request):
if request.json().get('off', False):
pixels.fill((0, 0, 0))
pixels.show()
server.serve_forever(str(wifi.radio.ipv4_address))Bravo !
Et voila, ton programme est fini ! Il ne te reste plus qu’à le Téléverser et te rendre sur la page avec le lien que Eliobot de donne dans le terminal.