Intro
Allumer la LED à distance
Dans cette leçon tu vas apprendre à contrôler la LED de Eliobot à distance, en WiFi.
Étape 1
Ouvrir un point d’accès depuis Eliobot
Dans un premier temps, pour pouvoir accéder à la page sur laquelle nous allons placer nos boutons pour contrôler Eliobot, nous devons ouvrir un point d’accès pour se connecter directement à Eliobot.
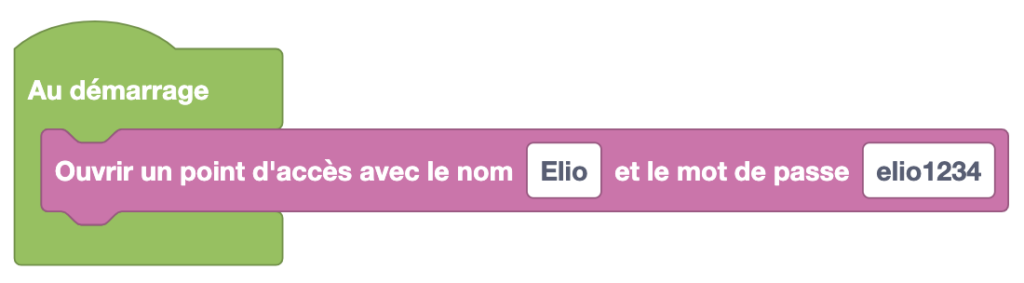
Pour ce faire on utilise le bloc « ouvrir un point d’accès », sur lequel tu peux changer le nom et le mot de passe pour plus de sécurité.

Étape 2
Crée une page HTML
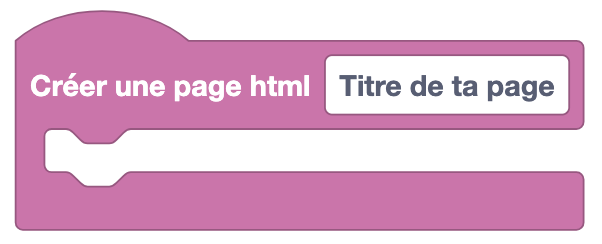
Pour créer une page HTML on utilise le bloc « Créer une page html »

Ce bloc permet de créer une page HTML, de la stocker sur Eliobot et de la servir en utilisant Eliobot comme un serveur Web !
Étape 3
Placer un bouton qui allume la LED de Eliobot
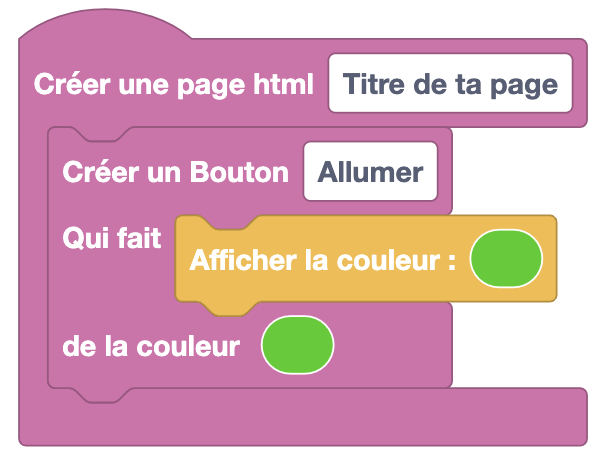
Pour ce faire, on va utiliser le bloc « Créer un Bouton ». Ce bloc fonctionne un peu comme une fonction : on place l’action que l’on veut faire à l’intérieur.
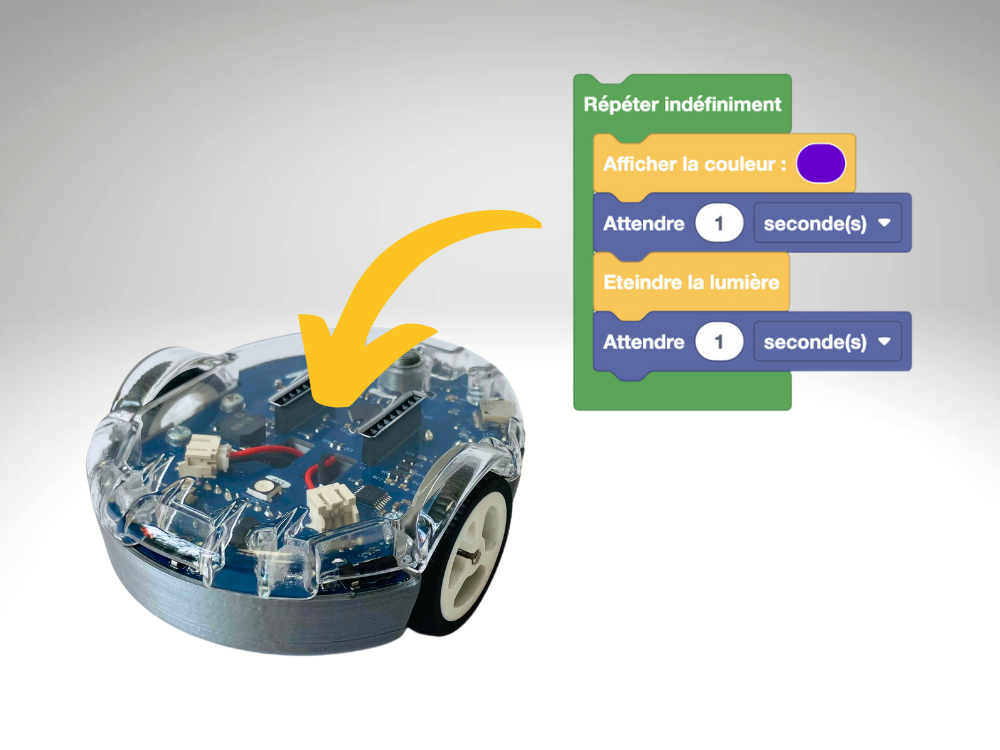
Ici, on place le bloc « Afficher la couleur » à l’intérieur, puis on choisit la couleur à afficher. Dans notre cas du vert.
Tu peux également choisir la couleur dans laquelle sera affiché le bouton de ta page.

Étape 4
Placer un bouton qui éteint la LED de Eliobot
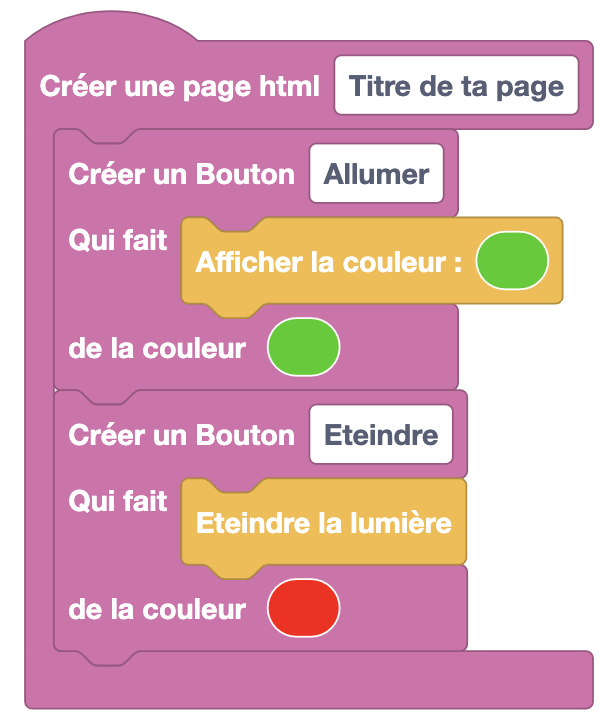
Sur le même principe on peut ajouter un bouton Éteindre pour éteindre la LED.
Pense bien à lui donner un nom et une couleur différente pour pouvoir les différencier.

Bravo !
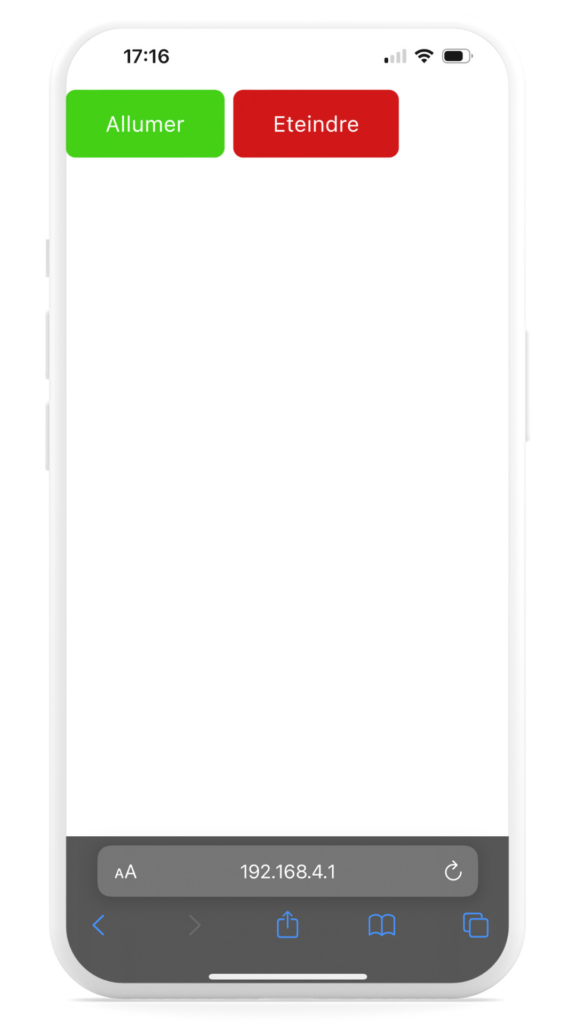
Et voila, ton programme est fini ! Il ne te reste plus qu’à le Téléverser puis accéder à ta page HTML pour admirer le résultat en appuyant sur les boutons.